

- #Js random password generator how to#
- #Js random password generator generator#
- #Js random password generator code#
#Js random password generator how to#

The right way to generate a random number in JavaScript.it's algorithm is complex enough that the values it generates are hard to predict), should be used. Instead, for tasks where the degree of randomness should be high, the more recently developed crypto.getRandomValues(), which creates cryptographically secure random values (i.e. Lets create index. Create a folder called password-generator as project workspace and we will create all the project files inside this folder.
#Js random password generator generator#
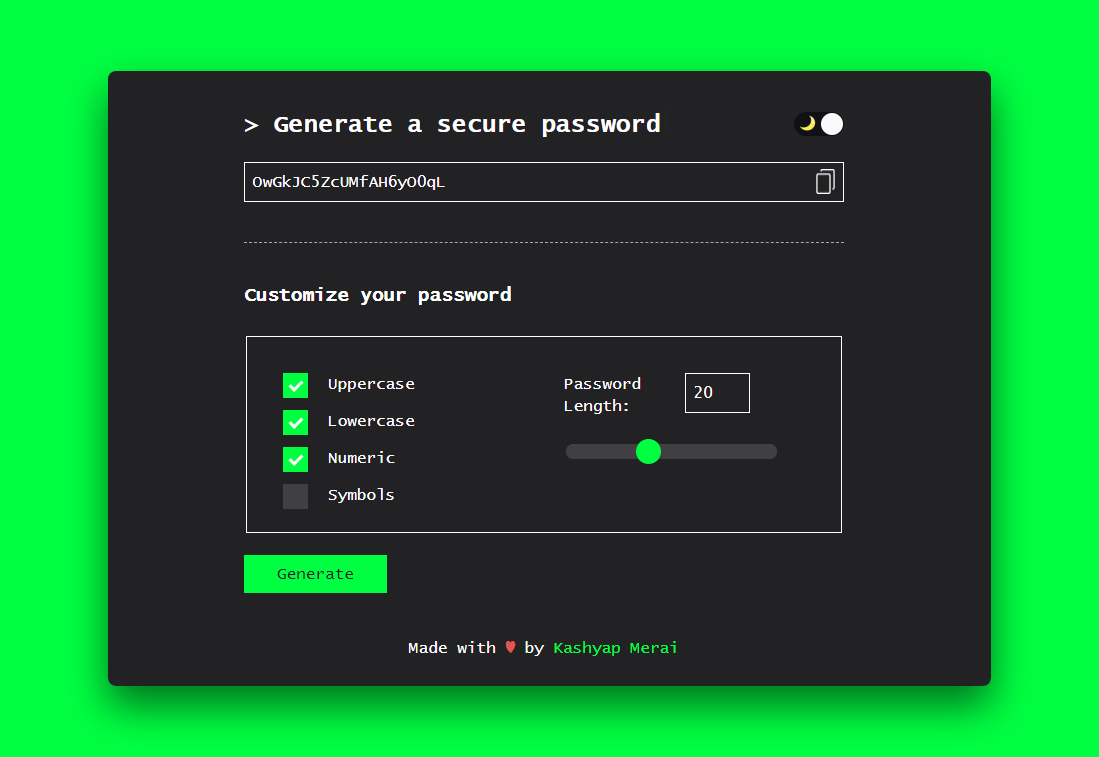
JavaScript Password Generator Application. Therefore, it is best not to rely on Math.random(). In this tutorial, we will learn how to create a simple Password Generator project in JavaScript. For this, 'as good as random' was sufficient for this purpose.īut, when generating a password, the degree of randomness should be as high as possible. It was created in the first version of JavaScript for lightweight scripting purposes (e.g. In fact, Math.random() was never intended to be used to generate securely random values. But this is not recommended because, ironically, the values it produces are not that random. It would also be possible to use Math.random() to create the random values. These values are used to randomly select characters for the password. // This is a simple Password Generator App that will generate random password maybe you can you them to secure your account. In the example above crypto.getRandomValues() is used to assign values to a 32-bit unsigned array. catch(err => alert("Copy failed: " + err)) // triggered if fails and prints information about errorĬopyToClipboard("Password") What about Math.random()? const chars = length = 8 įor (let i = 0 i alert(`Copied "$" successfully!`)) // triggered if copied successfully This random remainder value is used to select the index value of the character to add to the password.
#Js random password generator code#
The remainder cannot exceed the length of the character string. This app will run in the browser and will feature dynamically updated HTML and CSS powered by JavaScript code that you write. This is selected by calculating the remainder of the current value in the array (a random value) divided by the length of the character string. Inside each loop, a new character is assigned to password. To select characters to include in the password, we’ll create a loop that runs its code block as many times as there should be characters in the password. Now you can assign random values to the array like this: (array) // Assigns random values to the array Selecting characters You do this by creating a new instance of the Uint32Arrayobject with the length of the array to create passed in: const length = 8 Ĭonst array = new Uint32Array(length) // Creates a new unsigned 32-bit array In this case, we’ll create an 32-bit unsigned array (unsigned means that only positive values can exist in the array). In case you are not familiar with this concept, a typed array is an array-like object that is optimized for reading and writing data quickly. To use crypto.getRandomValues(), you need to first create a new typed array. But you can customize this without the need for any additional code as we’ll be detecting its length dynamically. To create the generator, you’ll need to specify the characters that can appear in the passwords in produces.

You can customize the layout and design according to your needs.Table of contents Creating the generator Setting the characters

Style the password generator tool using the following CSS. Create the HTML structure for the password generator tool as follows: ģ. So, load the Font Awesome 5 CSS into the head tag of your HTML page. This password generator tool uses Font Awesome for the copy icon for the generated password copy to the clipboard button. How to Create JavaScript Random Password Generatorġ. You can integrate this random password generator tool into your signup form to allow users to generate a strong password for their accounts. Moreover, the generated password can be copied to the clipboard by clicking the copy button. Users can control the length of passwords through a range slider. The plugin comes with a range slider and toggle button controls to enable/disable uppercase letters, lowercase letters, numbers, and symbols for passwords. It allows users to generate a strong password including special characters, numbers, and letters. The “password-generator.js” is a well-developed JavaScript plugin that helps you to create a random password generator tool for your signup/registration forms.


 0 kommentar(er)
0 kommentar(er)
